| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
Web ページを作る方法は大きく分けると,専用のツールを使う,自分で HTML を書く, CGI や Wiki などのシステムを利用する,といった方法に分けられます.
ここでは,自分で HTML を編集する人が便利になる Elisp を紹介します.
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
元々はTeXを編集するためのモードであるが,HTML を編集するためのモードが付属してい る.インテリジェント補完など便利な機能が多くある.
TeX や HTML の編集では,多くのタグを入力する必要があります.しかし,それらをすべ て手入力していたのでは,大変ですし,ミスも発生します.
野鳥の Web ページ よりダウンロードできます
YaTeX について,Web ページにある記述を引用すると
このように,YaTeX は,元々,TeX や LaTeX 文書を書くためのモードです.しかし,その 入力機構を利用して, html を書くための yahtml-mode も含まれています.
TeX を編集する機会があるのであれば,操作方法を統一できるため,このモードがお勧め です.
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
インストールと設定済みです.ただし,HTML のデフォルトモードにはしていません. M-x yahtml-mode として,実行してください.
野鳥の Web ページ よりダウンロードしたものを適当な ディレクトリ (e:/tmp/yatex と仮定します) に解凍します.
makefile を以下を参考に変更します.インストール先は適当に変更してください.
PREFIX = E:/usr/Meadow
## mule2
EMACS = meadow
EMACSDIR=e:/usr/Meadow/site-lisp
LISPDIR = ${EMACSDIR}/site-lisp/yatex
INSTALL = install.exe -c -m 444
|
次に,bash を起動し, YaTeX を解凍したディレクトリへ移動します.そして,以下のよ うにコマンドを実行します.
cd tmp/yatex make install |
これでインストール完了です.
新しいものを再インストールしましょう.古いものだと yahtml がうまく動作しないこと があるようです.
上記のインストール方法が面倒なら,ディレクトリごと site-lisp 下へコピーしても動作 します.
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
以下を参考に設定します.最低限の設定はオートロードのみです.そこから,先は好みで 設定してください.
;; オートロード (autoload 'yatex-mode "yatex" "Yet Another LaTeX mode" t) (autoload 'yahtml-mode "yahtml" "Yet Another HTML mode" t) ;; YaTeX モードの関連付けを指定 (setq auto-mode-alist (cons (cons "\\.tex$" 'yatex-mode) (cons (cons "\\.ltx" 'yatex-mode) auto-mode-alist))) ;; YaHtml モードの関連付けを指定 (setq auto-mode-alist (cons (cons "\\.\\(html$\\|htm$\\)" 'yahtml-mode) auto-mode-alist)) ;; YaTeX 関連の設定 (setq YaTeX-create-file-prefix-g t) ;; 以下は環境や好みに合わせて設定します. (setq dvi2-command "DVIOUT.EXE" dviprint-command-format "dvipsk %f %t %s" dviprint-from-format "-p %b" dviprint-to-format "-l %e" tex-command "platex" YaTeX-help-file "E:/Meadow/site-lisp/yatex/help/YATEXHLP.jp" ) ;; これは環境に合わせて ;; YaHtml 関連の設定 ;; ブラウザの設定 (setq yahtml-www-browser "start.exe") (setq yahtml-p-prefered-env-regexp "^\\(div\\|body\\|dl\\|blockquote\\)") ;; Web ページの連想リスト (setq yahtml-path-url-alist '(("~/WWW" . "https://bookshelf.jp/") )) ;; 環境に合わせて変更してください ;;C-c s list で補完するもの (setq yahtml-form-table '(("img") ("input") ("a") ("body") ("form") ("select") ("p") ("textarea") ("table") ("font") )) ;;好みにより調整してください ;;ここから新規作成時のテンプレート設定。お好みで (load "autoinsert") (add-hook 'find-file-hooks 'auto-insert) (setq auto-insert-alist (append '((yahtml-mode "Input title: " "\n" "\n" "\n" " |
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
YaTeX モードは使わなくなったので,詳しいことは 野鳥ワールド を見てください.
yahtml で良く使うのは
M-RETURN:おまかせ改行が多分よくわからないと思いますが, 例えば
という状況で M-RETURN と入力すると
[カーソル位置]
という風にカーソルの移動とその場に適したタグの自動入力を行ってくれます.その都度, タグを入力する必要もなく,とても便利な機能です.
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
HTML ファイルが長くなってくると,先頭に索引を入れて,見通しを良くしようとするこ とがあります.例えば,こんな風に.
しかし,このようなタグを書いても,更新するたびに維持するのはかなり面倒です.
カレントバッファに含まれている 「bar」 形式のタグを調べて.上記 のような索引を生成してくれます.
インストールしてありませんので,インストールと設定が必要です.
yahtml-insert-index.el をロードパスの通ったところへ置きます.
.emacs に以下を追加します.
(autoload 'yahtml-insert-index "yahtml-insert-index" nil t) (autoload 'yahtml-delete-index "yahtml-insert-index" nil t) (autoload 'yahtml-update-index "yahtml-insert-index" nil t) (add-hook 'yahtml-mode-hook (lambda () (define-key yahtml-mode-map "\C-ci" 'yahtml-update-index))) |
C-ci で現在のカーソル位置にインデックスが挿入されます.
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
HTML でアウトラインモードを使うことで,階層のみを表示したりすることができる.
通常では,
アウトラインの設定を見直すことで階層を正しく認識させることができます.
設定していません.
以下を .emacs に追加します.
(add-hook 'yahtml-mode-hook '(lambda () (make-local-variable 'outline-regexp) (setq outline-regexp "<\\(h1\\|h2>\\|h3>.\\|h4>..\\|h5>...\\|h6>....\\)") (outline-minor-mode t))) |
普通に outline-minor-mode を使うだけです.
ただし,
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
色見本を表示して,そこから選択することで,「#000000 」のようなものを挿入できる.
2ちゃんねるにアップされていたもの.
HTML などでは,「#a080a0」のような色指定が必要になることがあります.しかし,この 色指定を行うのは,画像ソフトなどを起動して色を確認するなどの作業が必要になり,大 変面倒です.
色見本を表示し,好きな色を RET で選択するだけで,「#a080a0」のような書式で 挿入できます.
入っていますので,そのままで利用できます.
color-selection.el をダウン ロードし,ロードパスの通ったところへ保存します
以下を .emacs に追加します.
(autoload 'list-hexadecimal-colors-display "color-selection" "Display hexadecimal color codes, and show what they look like." t) |
M-x list-hexadecimal-colors-display で色見本が表示されます.RET で選択 した色のコードが挿入されます.
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
yahtml のプレビューはインターネット・エクスプローラやネットスケープなどで行います. これを, w3m で行うことができます.
設定していません.
以下を .emacs に追加します.
(autoload 'w3m-goto-url "w3m") (defadvice yahtml-browse-html (around w3m-yahtml-browse-html activate compile) (w3m-goto-url (ad-get-arg 0) t)) |
普通にプレビューするだけです.
さらに, emacs-w3m で閲覧中は e/E で yahtml-mode に移動することもできます.普通の ブラウザよりも,閲覧と編集をスムーズに切り替えることができます.
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
HTML を編集するためのモード。タグの補完入力や保存時にテスト表示する機能などを備え る。
HTML のタグを手で入力するのも面倒なものです.しかも,表示の確認をするためには,い ちいちファイルをブラウザで表示する必要があります.
こんなことを全部手でやるのは面倒で仕方ありません.
タグの補完入力やブラウザの起動などができるようになります.
標準で附属しています.拡張子が HTML のファイルを開いて, SGML というメニューがあれば 問題ありません.
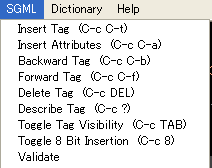
まずは SGML メニューを触ってみましょう.

1 個 1 個使ってみましょう.そして,便利な機能をメニューを参考にキーバインドで起動す るようにしてみましょう.何度か繰り返すと,基本的な部分は使えるようになります.
簡単にメニューを解説しておくと
全タグを補完入力できる.
カーソルがある場所のタグに対して, align などの属性を補完入力できる.
タグ単位でカーソルを移動する.
Meadow/Emacs メモについて
という行があって,カーソルが行頭にある時にC-cC-fとすると,の後にカーソ ルが移動する.もしも閉じタグ () がなければの後に移動する. Backward は逆方向 に移動する.閉じタグのチェックにも活用できます.
タグを削除する.開始タグも閉じタグも同時に削除できます.
タグに関する説明を表示する.
タグを非表示にする.再度実行するとタグを表示できる.
html-autoview-mode がオンになっていると,保存時に自動的にブラウザで表示するように なる.
を入力
C-c C-n &のように入力すると,「&」を入力できる.
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
HTML を書くモードは yahtml を使っているので,それ以外のものを紹介していきます.
39.3.1 CSS の編集 − CSS mode (2003/10/02) 39.3.2 バッファを HTML へ変換 − face2html / htmlize (2003/10/02)
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
CSS を編集するためのモードです. css-mode.el よりダウン ロードし,以下を追加するだけで使うことができます
(autoload 'css-mode "css-mode") (setq auto-mode-alist (cons '("\\.css\\'" . css-mode) auto-mode-alist)) |
これで自動的に色がつき,インデントなどが行われます.C-c C-c でコメントを書 くこともできます.
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |
このページの設定サンプルみたいに,バッファの色をそのまま HTML に変換することがで きます.
http://www.haun.org/kent/elisp/から face2html をダウンロードしてロードパ スの通ったところへコピーし,
(autoload 'face2html "face2html" nil t)
|
を加えるだけで使えます.後は,変換したいバッファで M-x face2html で変換で きます.出力は FONT タグと SPAN が選択できます.
他に,htmlize.el というの もあります.これもほとんど同じようにして使うことができます.ただし,こちらの出力 は HTML のみなので,人によっては変更が必要でしょう.
| [ << ] | [ >> ] | [表紙] | [目次] | [索引] | [検索] [上端 / 下端] [?] |